Thunderbirdのアドオン「Simple Template」を作りました。
Thunderbirdで新規メールや返信を書く際にメールの先頭に
-----------------------------
To : ○○様
お世話になっております。
森林ソフト 木本です。
以上、よろしくお願いいたします。
-----------------------------
という感じの定型文を挿入してくれる「SmartTemplate」(https://addons.thunderbird.net/ja/thunderbird/addon/smarttemplate/)というアドオンを使っていたのですが、
Thunderbirdのアドオン絡みのバージョンアップの関係で使えなくなってしまったんですよね。
その後別の人が作成した「SmartTemplate4」(https://addons.thunderbird.net/ja/thunderbird/addon/smarttemplate4/)というアドオンを使っていたのですが、
年間ライセンスを購入しないと使えなくなってしまったので定型文手打ち生活に逆戻りをしておりました。
しばらく待ってみても良さそうな代替手段が見つからなかったので、いっそ作ればいいじゃない!という事でアドオンを作ってみました。
■Simple Template
https://addons.thunderbird.net/ja/thunderbird/addon/simple-template/
■Simple Templateのソース
https://github.com/forest-soft/thunderbird_addon_simple_template
■2025年12月13日追記
ページの最後の方にリリースノートセクションを作りました。
Thunderbirdのバージョンアップに伴って動かないところがいくつか出ていたので、
もろもろ修正して v1.2 から v1.4 にバージョンアップしました。
このアドオンで出来ること
まずはアドオンの設定画面でテンプレートを設定します。
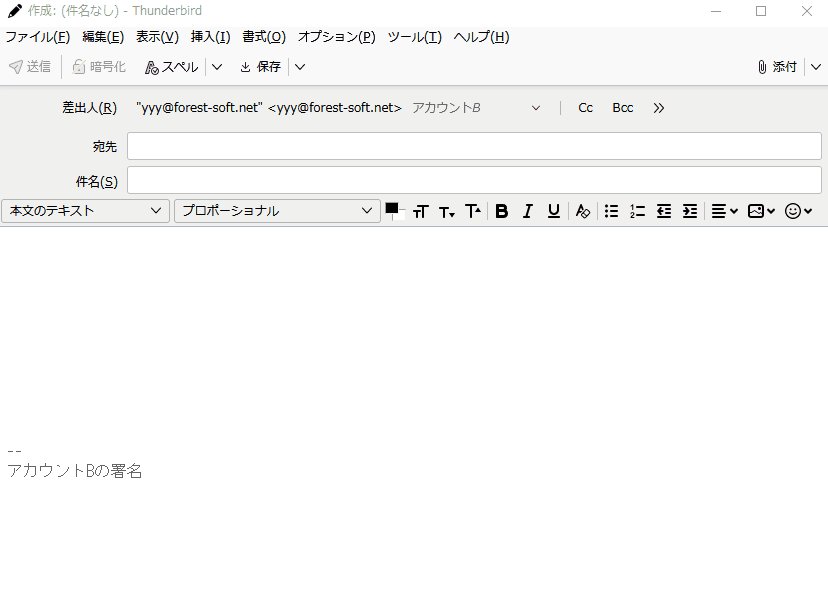
そして新規メールを作成するとこのようにテンプレートが挿入された状態になります。
返信時も同様にテンプレートが挿入された状態になります。
テンプレートの設定は「共通」と「アカウントごと」の2種類が設定できます。
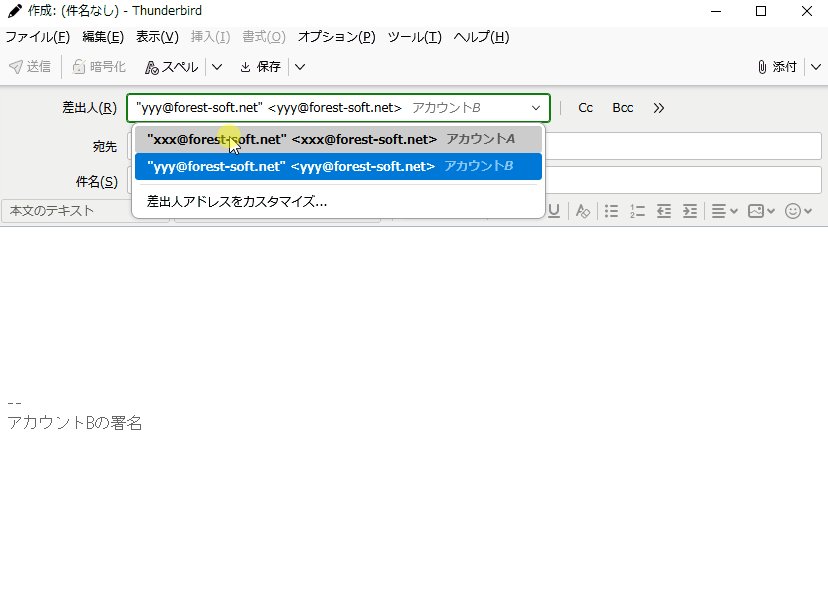
「アカウントごと」にテンプレートが設定されていればメール作成画面の差出人ごとに個別のテンプレートを挿入できます。
「共通」は「アカウントごと」の設定がされていない場合に使われるテンプレートを設定できます。
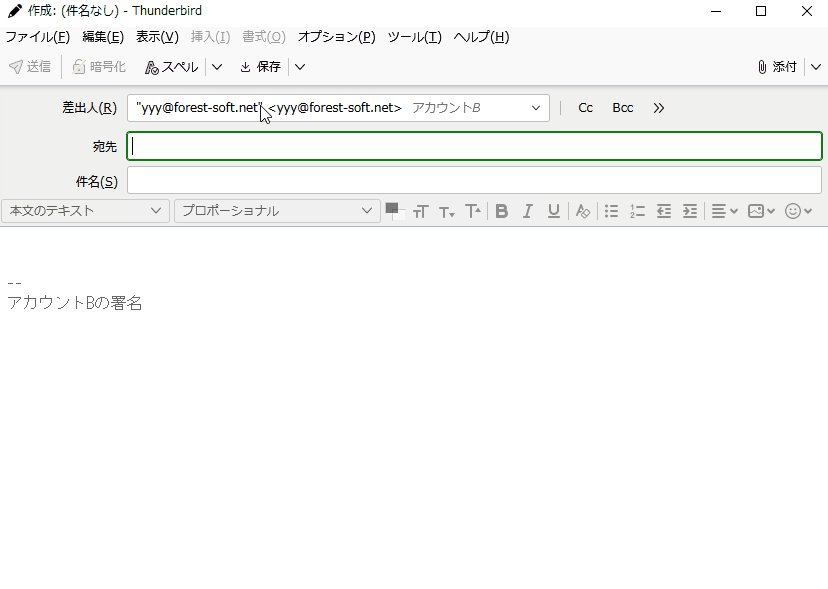
メールの作成画面で差出人を切り替えれば切り替えたタイミングでテンプレートが差し替わります。
ただしテンプレート部分を編集したうえで差出人を切り替えると
■切り替え前
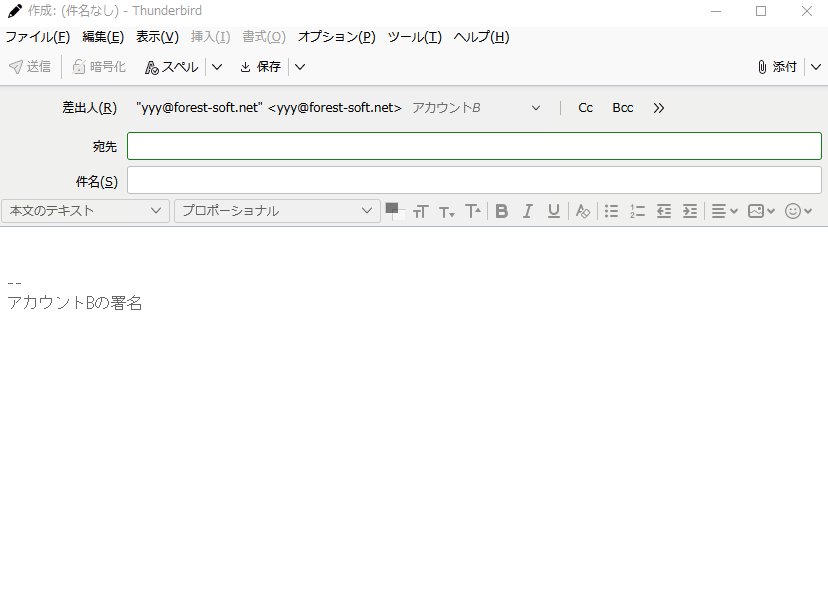
■切り替え後
という感じで切り替え前のアカウントのテンプレート部分の上に、切り替え後のアカウントのテンプレートが挿入されます。
この挙動はちょっと悩ましいところなのですが、
切り替え後のアカウントのテンプレートが挿入されないとそのアカウント用の文章を打たないといけませんし、
かといって編集した部分を無視して切り替え前のテンプレート部分を丸っと消してしまうとせっかく打った文章が消えてしまうので、
それならば切り替え後のアカウントのテンプレートが挿入されたうえで、要らない部分を手動で削るのが一番無難かと思ったのでこういう挙動にしてあります。
テンプレートはHTML形式で作ることもできます。
設定画面の下にある「HTMLタグを有効にする」にチェックを入れ、テンプレートにHTMLタグを書いてください。
するとこのようにHTMLタグが有効になった状態でテンプレートが挿入されます。
ちなみに
・下書きデータを編集した場合
・「リダイレクト」の場合
・「新しいメッセージとして編集」の場合
・テンプレートファイルから作成した場合
はテンプレートの挿入を行わないようにしています。
■2025年12月15日追記
Thunderbirdのバージョンアップにより新規作成時の判別がつかなくなってしまったので、
v1.5にて
・「新しいメッセージとして編集」の場合
・テンプレートファイルから作成した場合
の場合にもテンプレートの挿入をするようにしました。
---------------------------------------------------------
そんな感じのアドオンです。
あとがき
このアドオンを作ってる最中に見つけた挙動ですが、どうもThunderbird本体の本文編集の挙動がちょっとアレな感じですね。
例えば署名を設定した状態で差出人を切り替えると、署名の手前にある改行が1個ずつ消えて行ったりします。
※アドオンを全て無効にした状態です。
別のケースでは本文末尾に改行が1個ずつ増えて行ったりすることもありました。
こういう風に改行が消えていってしまうと差出人切り替え時のテンプレート差し替え処理がうまく行かなかったりするので、一応対策を入れてあります。
もしもThunderbird本体でこの挙動が修正されたら対策処理を取っ払おうと思います。
Firefoxのアドオン開発の経験があったからこそではありますが、案外簡単にできました。
まぁ元々使っていたSmartTemplateと比べると機能はかなーり劣りますが、個人的に使ってたのはテンプレートの挿入機能だけだったのでこれで満足できました。
アドオンの作り方はこの後記事を書いていこうと思います。
以上です。
リリースノート
1.5 (2025年12月15日)
・v1.4の「新しいメッセージとして編集」判定がうまく行かないことがあったので、
判定処理を廃止して新規作成時は常にテンプレートを挿入するように修正しました。
v1.4の時にちょっとどうかなぁと思いつつ、「browser.compose.getComposeDetails」で取得したメールデータに含まれる「isModified」項目の値を使って
まっさらな新規 or 「新しいメッセージとして編集」 or テンプレートから作成
のどれなのか判定するようにしてみましたが、うまく判定できないことがあることが分かったのでこの機能を廃止しました。
これからは新規作成の操作であれば常にテンプレートを挿入する形になります。
過去に送ったメールを「新しいメッセージとして編集」で再度送信する際にテンプレートが挿入されると邪魔くさいかなぁと思って判定処理を入れていましたが、
「browser.compose.getComposeDetails」から得られる情報だとどうにもうまく判定できなさそうなので、
誤爆してうまく動かないならいっそ取っ払った方が安心ですね!
余計に挿入されたものはサっと消せば良いですしね!
将来的に「browser.compose.getComposeDetails」から得られる情報が増えて、
今までみたいな推測での判定ではなく、明確に判定できるようになったらまた復活を考えるかもしれませんが、
ひとまずこの形が現状ではベストかなぁと思うところです。
v1.4 (2025年12月13日)
・Thunderbird 143以降の場合にインライン画像が消える不具合を修正しました。
https://bugzilla.mozilla.org/show_bug.cgi?id=1997519
によるとThunderbird 148で解消されそうですが、ひとまず対策用の処理を入れました。
メールの編集画面を開いた際にアドオン側でメール本文を取得すると、
インラインの画像は「<img src="mailbox://・・・」というようなimgタグで返ってくるのですが、
並行してThunderbird本体側が「<img src="data:image/・・・」というような形式に変換をしているようです。
この挙動はこのアドオンを作ったThunderbird 102の頃からそうなんですが、
143にて内部的にいろいろ手が入ったみたいで、アドオン側のメール本文書き換え処理とうまくタイミングが合わなくなった結果インライン画像が消えてしまう様です。
「ReplyWithHeader」などの本文に編集を加えるいろいろなアドオンが影響を受けていたようですね。
bugzillaを見ると「<img src="data:image/・・・」への変換が終わるまで待機する処理を入れれば回避できるようだったので、
function sleep(time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
async function wait_conversion_inline_image(tab_id) {
let compose_data;
let i = 0;
do {
compose_data = await browser.compose.getComposeDetails(tab_id);
if (compose_data.body.includes('<img src="mailbox://') || compose_data.body.includes('<img src="imap://')) {
await sleep(100);
}
i++;
} while(i < 10);
}という待機関数を作り、
// v143以降でインライン画像が消えてしまう現象の対策
await wait_conversion_inline_image(tab.id);
let compose_data = await browser.compose.getComposeDetails(tab.id);というようにメールデータを取得する前に噛ませて回避しました。
143のリリースノートに書いてある
https://www.thunderbird.net/en-US/thunderbird/143.0/releasenotes/
> fixed Visual and UX improvements
「修正済み ビジュアルとUXの改善」
というのがなかなか影響デカいのかもしれませんね。
・Thunderbirdのバージョンアップにより「新しいメッセージとして編集」の場合にもテンプレートが挿入されていたのを修正しました。
■2025年12月15日追記v1.4で改定した判定ではうまく行かないことが分かったため、
v1.5でこの判定処理を無くしました。
-----------------------------------------------------
「browser.compose.getComposeDetails」でメールの情報を取得した際に「type」が「new」になっていれば新規のメールであると判定できるのですが、
まっさらな新規なのか、「新しいメッセージとして編集」なのかテンプレートから作成したのか区別が付かないんですよね。
まっさらな新規じゃない場合は「relatedMessageId」に値が入ってくるようだったのでThunderbird 102の時はこの項目で判定していました。
しかし、Thunderbirdのバージョンアップによりこの挙動が変わってしまって「relatedMessageId」に値が入らなくなってしまったので、
今度はThunderbird 125から追加された「isModified」項目を見るようにしました。
まっさらな新規だと「true」が設定され、「新しいメッセージとして編集」かテンプレートから作成した場合は「false」が入ってくるようです。
「isModified」はウインドウを閉じる際に確認ダイアログを出すかどうかのフラグ項目ですね。
またバージョンアップによって挙動が変わる可能性が有るので、いっそのこと常にテンプレートを挿入するようにした方が安全かなぁと思ったりもしますが、
とりあえず判定を改めました。
v1.3 (2025年12月13日)
・Thunderbird 143以降の場合にメール作成画面でIMEの切り替えが効かず、日本語が入力できなくなる不具合を修正しました。
let compose_data = await browser.compose.getComposeDetails(tab.id);
でメールのデータを取得し、
browser.compose.setComposeDetails(tab.id, {body: "書き換えた後のメール本文"});というようにテンプレート追加したメール本文を設定していたのですが、
Thunderbird 143以降でなぜかIMEが効かない状態になっていました。
細かい原因はわかりませんが、
compose_data.body = "書き換えた後のメール本文";
browser.compose.setComposeDetails(tab.id, compose_data);というようにbody以外も渡してあげると起こらなくなりました。
・転送時にテンプレートが挿入されないことがある不具合を修正しました。
「browser.compose.getComposeDetails」で取得したメール本文はプレーンテキスト形式もHTML形式の場合もHTMLの文章になっていたので、
テンプレート挿入時箇所を特定するために「<body>」を探しに行っていたのですが、
転送元のHTMLメールの内容によっては(細かい条件不明)bodyタグにstyle属性が付与されていました。
そのためbodyタグが見つけられず、テンプレートの挿入に失敗していました。
compose_data.body.match(/<body.*?>/);というように正規表現でbodyの開始タグを見つけに行くようにして修正しました。
Simple Template 便利に使わせていただいております。感謝いたします。
私のだけの現象かもしれませんが、受信したメールに返信、転送ボタンを押下してから、本文編集が日本語にならないようです。
いったん、宛先等の別入力フォームで日本語にしてから、本文にカーソルを持ってくると、日本語がオンになるようです。
ちなみに、Simple Template のadd-onをオフにするとこの現象は出ません。
お時間ある時にでも、確認をお願いいたします。
便利なので、日々使わせていただいております。
既出の質問でしたら、ご容赦ください。
そしてご連絡ありがとうございます!
そしてご不便をおかけして申し訳ありません。
私が普段使っているThunderbird(v140.5)だと特に何も起こっていなかったのですが、
試しにまっさらなThunderbird(v140.5)をインストールして試してみると、
確かにメール作成画面で「半角/全角」キーを押してもIMEがローマ字入力状態のままになってしまい、
日本語入力ができないことを確認しました。
以前プラグイン開発の時にインストールしていたThunderbird(v115.3.2)で試してみると問題なく切り替えることができたので、
Thunderbirdのどこかのバージョンからデフォルトの挙動が変わっていて、
どこかの設定を古い状態に戻すとうまく動く…という感じなのかもしれません。
調べて正常に動くように対策を入れて行きますので、少々お待ちください。
早速のご確認、ご返信ありがとうございます。
本add-onは、とても便利に使えているので、末永く使いたいと考えている次第です。
ただ、無償でのメンテナンスとなるかと存じますので、時間あるときで良いのではとも考えていたりします。
また、一点要望を上げさせていただくとするなら、新規、返信だけでなく、転送の際も本add-onが有効になってくれると嬉しいのですが、転送時はテンプレートが効かない状態となっています。
いずれにしても、便利に使えているので、助かっています。引き続き、メンテナンスよろしくお願いいたします。
日本語入力ができなくなる件と転送時にテンプレートが挿入されない件を修正し、
v1.4を配信させていただきました!
更新して解消されてそうかお試しください。
転送は個人的に使ってる時にはうまく挿入できていたのですが、
Redmineの通知メール等の装飾がある程度入ったHTMLメールの場合に意図せず挿入処理に失敗しておりました。
また、テストをしている中で他にも不具合を見つけたので一緒に修正をいたしました。
どうもThunderbird 143で結構内部的な挙動が変わっているらしく、
他にもうまく動かないところが出てきていました。
詳しく確認される場合は新しくページ下部に作ったリリースノート欄をご確認ください。
そして最後に1点訂正させてください。
先日のコメントで「まっさらなThunderbird(v140.5)で確認できた」という旨を報告させていただきましたが、
よくよく確認したところv140.5ではなくv146.0で再現を確認していました。
私がメインで使っているのがサポート期間が長いESR版(v140.5が最新)だったため勘違いしておりました…。
以上となります。
またなにか気づかれた事がありましたらご連絡ください。
ご対応感謝いたします。
早速、1.4版に更新されていることを確認して、利用しました。
私にて確認、要望させていただいた以下の件は、無事に修正されていると確認できました。
1,返信時の本文エリアへの日本語の入力
2,転送時の貴add-onの適用(本文への日本語の入力)
しかしながら、先祖返りではないのですが、今度は新規作成時の貴add-onの適用がされなくなっていました。
せっかく修正いただいたのに、再度お願いするのも心苦しいのですが、よろしくお願いいたします。
これまで記載を失念しておりましたが、Thunderbirdは通常版の146となります。
こちら側でThunderbird 146で試すと新規作成の時にテンプレートの挿入ができているので、
何か操作や設定などの要因があるのかもしれません。
v1.4で「新しいメッセージとして編集」の場合にもテンプレートが挿入されていたのを修正するために
ウインドウを閉じる際に確認ダイアログを出すかどうかの「isModified」というフラグを見るようにしたので、
この判定がうまく行ってないのかもしれません。
ご確認いただいた新規作成時の操作ですが、
Thunderbirdのウインドウの左上にある「+ メッセージを作成」ボタンをクリックした際に
テンプレートが挿入されない・・・という状態でしょうか?
お察しの通り、以下の操作の内容となります。
なお、ショートカットキーやメニューからの新規メッセージ作成も同様となります。
以下、引用。
ご確認いただいた新規作成時の操作ですが、
Thunderbirdのウインドウの左上にある「+ メッセージを作成」ボタンをクリックした際に
テンプレートが挿入されない・・・という状態でしょうか?
こちら側で試すとショートカットキーからでもメニューからでもうまく挿入されるので、
もう少し別の要因の様ですね。
おそらく他にもアドオンをインストールされているかと思いますが、
試しにいったん他のアドオンを無効化してお試しいただくことは可能でしょうか?
何か処理が競合しているのかもしれません。
ご連絡ありがとうございます。
ご指摘のとおり、すべてのadd-onを無効化(UIスイッチのみ)対応して、Simple Templateのみをアクティブした状態でも、新規作成ではテンプレートの反映がされませんでした。(同環境下でも返信、転送は修正通り動作しておりました)
Thunderbirdの入れ替えも検討したのですが、さすがに荷が重くて・・・(笑)
よろしいお願いいたします。
本件、別のPCに最新Thunderbirdをいれて、同じプロファイルを展開、Simple Templateをインストールして、使ってみました。
同じように、返信と転送は、うまく動作しますが、新規作成はテンプレートの挿入ができないようです。
取り急ぎ、報告まで。
他のアドオンを無効化しても起こるという事はThunderbirdの何かしらの設定が絡んでる可能性が有りますが、
仮に設定の項目を特定できて処理を調整したとしても将来的にまた誤爆しないとも限らないので、
ちょっと割り切って「新しいメッセージとして編集」かどうかの判定をするのをやめ、
新規作成操作時には常にテンプレートを挿入するようにいたしました。
今しがたv1.5を配信したので、これで新規作成時にテンプレートが挿入されない不具合が解消されるかと思います。
何度もお手数をおかけいたしますが、更新の上もう一度お試しください。
よろしくお願いいたします!
ご対応感謝いたします。
すべてが、木本様ならびに私の思い通りの動作になっております。
Thunderbirdの利用が快適になりました!
また、ご連絡の内容、すばらしいと思います。
アプローチを変えることは、なかなかできないことですから。
メールを利用する仕事(開発、管理等)についてから、30年以上Beckyを利用していたのですが、やはり新しいトレンドに対して限界を感じるようになってきて、GMailのPOPサービスの廃止がトリガーとなりました。
もちろん、オープンソースの世界にもいたので、Thunderbirdも併用をしていたため、移行の不便さを感じることはないのですが、最近は知財の開発が多く、IT関連の特許取得等も加速するなかで、やはりメールアプリでの書き出しの初動の速さと快適さを求めていくと、貴殿のadd-onのような機能が必要になってきます。
これで、Beckyからの完全移行を完了させることができ、後期高齢者になっても頑張って仕事することができるとワクワクしています。
素晴らしいadd-onと存じますので、継続的にメンテナンスいただきますようお願いいたします。
ご自愛専一にて、ご活躍を祈念しております。
ありがとうございました。
うまく動いたようで良かったです!!!
Gmailの「他のアカウントのメールを確認(POP受信)」の廃止は結構インパクト大きいみたいですね。
メールサービスをGoogle Workspaceに移行してもらいたかったり、
メールデータをサーバー上に残し続けてもらいたかったり、
いろいろな思惑が絡んでるでしょうからなかなか難しいですね。
Thunderbird本体もいろいろと変化していくのでどこまで付いていけるかはわかりませんが、
自分で作ったアドオンを自分で使う事によって趣味と実益を兼ねておりますので、
できるだけ長くこのアドオンが生き続けられるようにメンテしてまいります!
また何か気づかれたことがありましたらご連絡いただければと思います。
ご返信ありがとうございました。
本当に助かりました。
おかげで、Thunderbirdを使うのが楽しくなってきました。
いずれにしても、デジタルの世界は、IPへの集約が加速化し、その中でレガシーなサービスが密連携、集約を繰り返し、新しいサービスが創造されるという、もっとも激しい過渡期に差しかかってきています。
その大きなうねりに日本が乗り切れるか、これからが世界の覇権を握る、大きな正念場に差しかかってきているように思います。
また、何かあればお知らせいたします。
まずは、御礼まで。